NATS Primeros pasos

NATS es un servicio de mensajería open source que es simple, seguro y de alto rendimiento para aplicaciones nativas en la nube así como para mensajería IoT(internet de las cosas) y arquitectura de microservcios.
Para poder probar y seguir con los ejemplos de este post necesitaras tener instalado docker y el editor de código de tu preferencia, si ya cuentas con esto, lo siguiente que haremos es levantar el servicio de nats usando docker, para esto abriremos una terminal y escribiremos el siguiente comando:
| |
Toma en cuenta que la primera ves que levantes el servicio puededemorar un poco de tiempo.
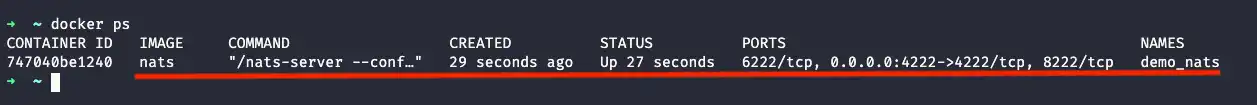
Una vez terminado esto, verificaremos que el servicio esté arriba, para eso escribiremos este comando:
| |
y deberemos ver algo similar a como aparece en la imagen, señalado con rojo

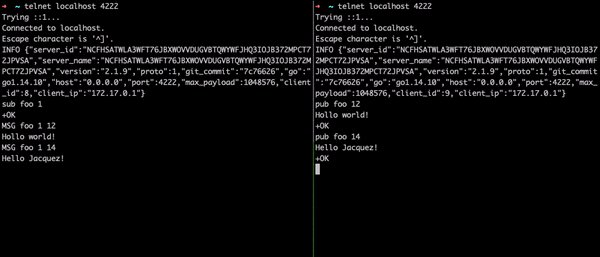
Lo siguiente que haremos es conctarnos a NATS por medio de telnet, para lo cual abriremos dos ventanas de la terminal esto solo con fines demostrativos, en una lo que haremos es subcribirnos a un tópico y en la otra mandaremos un mensaje a ese tópico el cual será mostrado en la primera terminal donde nos hemos subscrito al tópico.
Terminal 1
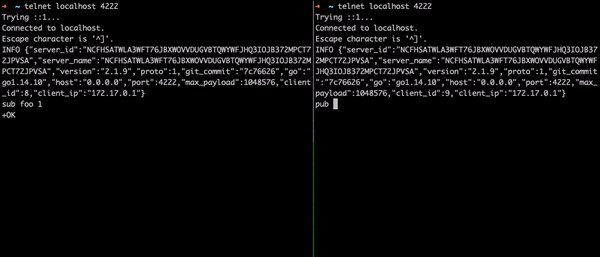
Escribimos lo siguiente
| |
Salida esperada
| |
Una vez conectados a NATS nos vamos a subscribir al tópico foo(este nombre puede ser reemplazado por el que quieras utilizar) , para eso escribimos lo siguiente
| |
Salida esperada
| |
NOTA: El símbolo
>representa que estamos y/o escribiremos dentro de telnet y por lo tanto no debe de ser escrito, ya que si no escribimos correctamento los comandos telnet nos cerrará la sesión
Terminal 2
En esta terminal nos conectaremos de nuevo a NATS y enviaremos un mensaje al tópico foo, para eso repetimos este comando:
| |
y para mandar el mensaje a travez del tópico foo escribimos lo siguiente:
| |
Salida esperada
| |
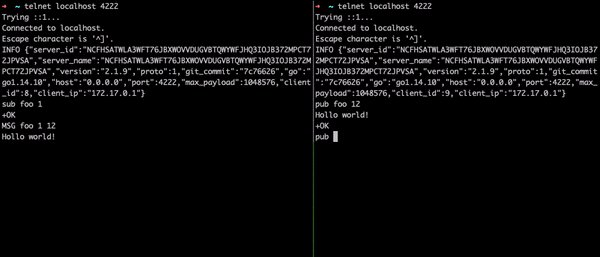
Esto que hemos hecho se vería más o menos así:

Hasta el momento ya hemos visto como conectarnos por medio de telnet, pero… ¿y ahora que? , ¿que sigue?
Lo siguiente que podríamos hacer es una pequeña app que solo se conecte a nuestro servidor en nats y que muestre los mensajes del tópico al que se subscriba, por lo que ahora haremos será crear un directorio, y por medio de la terminal nos posicionaremos en el directorio que acabamos de crear, en mi caso $HOME/dev/labs/nats-demo_client e inicializaremos nuestro proyecto con el comando npm init para lo cual estaremos escribiendo el siguiente comando:
| |
Salida esperada
| |
Ahora lo que haremos es instalar el modulo de NATS para node en nuestro proyecto y eso lo haremos con esté comando:
| |
Salida esperada
| |
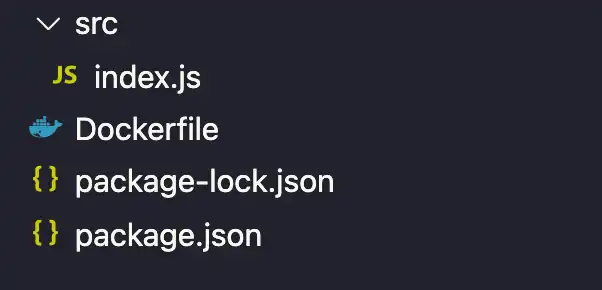
El siguiente paso es crear la estructura de nuestro proyecto, para lo cual abriremos nuestro IDE o editor de código favorito, en mi caso VS Code, la estructura será a como vemos en la siguiente imagen:

Lo primero que haremos será crear nuestro archivo index.js dentro de la carpeta src en cual contendrá lo siguiente
| |
También necesitaremos crear nuestro Dockerfile el cual contendra las instrucciones necesarias para ejecutar nuestra app, y se verá de la siguiente manera:
| |
compilamos nuestra app con el siguiente comando
| |
Salida esperada
| |
una vez compilada ejecutamos la app con este comando
| |
y con el siguiente comando podremos ver los logs que nos da la app
| |
Salida esperada
| |
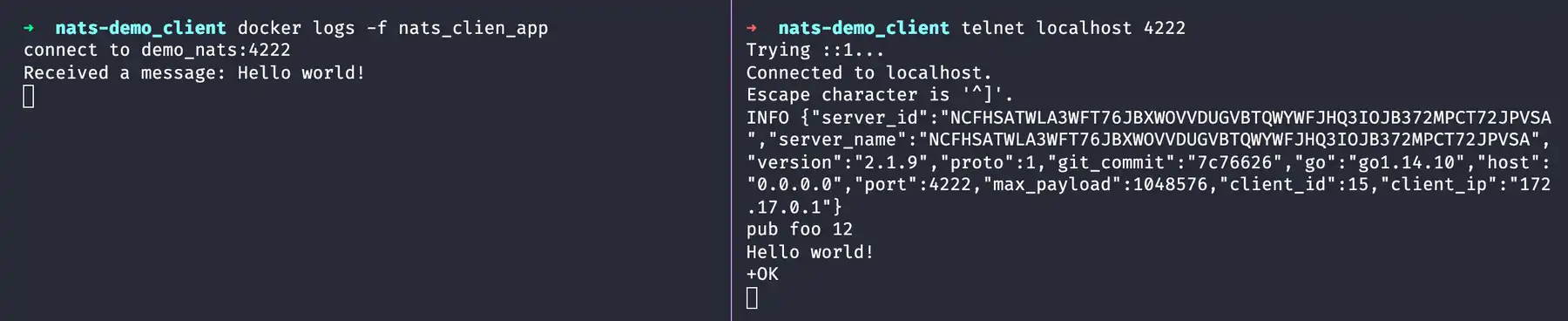
Nos conectamos de nuevo a nats via telnet y mandamos un mensaje
| |
y en terminal donde estamos viendo los logs de la app veremos algo parecido a esto:
| |
A continuación una imagen de como se verían estos ultimos pasos ya ejecutados

Y con esto hemos finalizado nuestra primer app(super sencilla) que se conecta a un servidor de NATS, espero que si llegaste hasta aquí hayas aprendido algo nuevo.
Cualquier duda, comentario y/o sugerencia los leo en los comentarios.
Hasta la próxima 🤘😎